
Overview
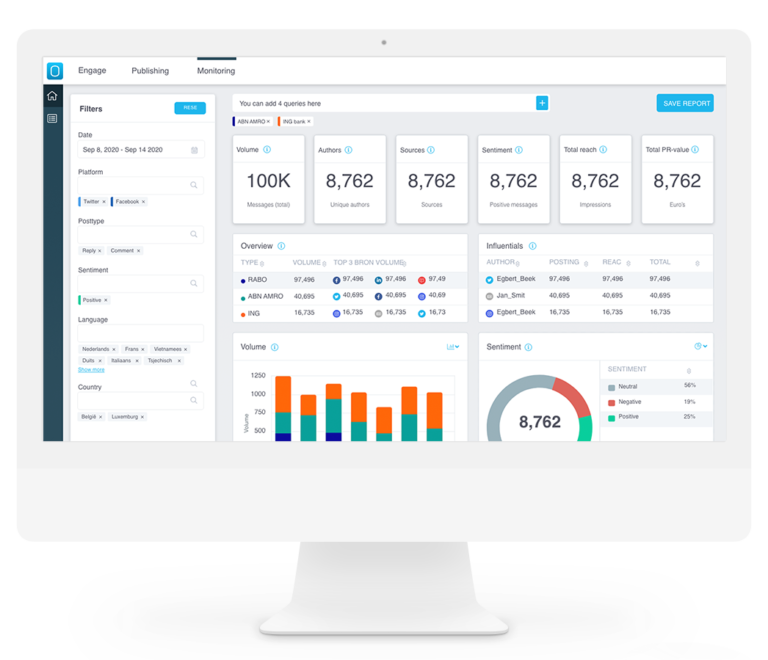
Over 1.5 years, we revolutionized Obi4wan’s media monitoring platform, delivering a comprehensive redesign that increased user efficiency and consolidated multiple product suites into a single, intuitive interface.
Complete Redesign
It is a complete redevelopment and design of the Brand Monitor product which will be renamed Media Monitoring. It includes backend, frontend and ux/ui design. The new product had to be responsive with a brand new design system.
1.
20 – 40% Improvement in User Productivity
2.
11+ Complex Features Redesigned
3.
Comprehensive Design System Development
4.
Iterative User-Centric Development
Existing media monitoring tool is constrained by:
- Fragmented user experiences
- Outdated interface designs
- Limited data visualization capabilities
- Inefficient collaboration mechanisms
Our design mission: Create an innovative platform that transforms how professionals interact with media data.

1.
Comprehensive Redesign Strategy
First iteration focused on:
- Complete platform reconstruction
- Responsive design implementation
- Features innovation
- Innovate data visualization
- Comprehensive user research methodology
2.
Design System Development
Second phase concentrated on:
- Creating a scalable design framework
- Establishing cross-product design language
- Developing flexible interface components
- Enabling future product integration
- Serving as a blueprint for Obi4wan’s digital ecosystem
1.
Project Challenges Navigated
Managed complex design constraints:
- Frequent roadmap modifications
- Compressed development timelines
- Stakeholder pressure
- Post-release feature testing
2.
Technical Design Considerations
- Cross-platform responsiveness
- Scalable architecture
- Performance-optimized interactions
1.
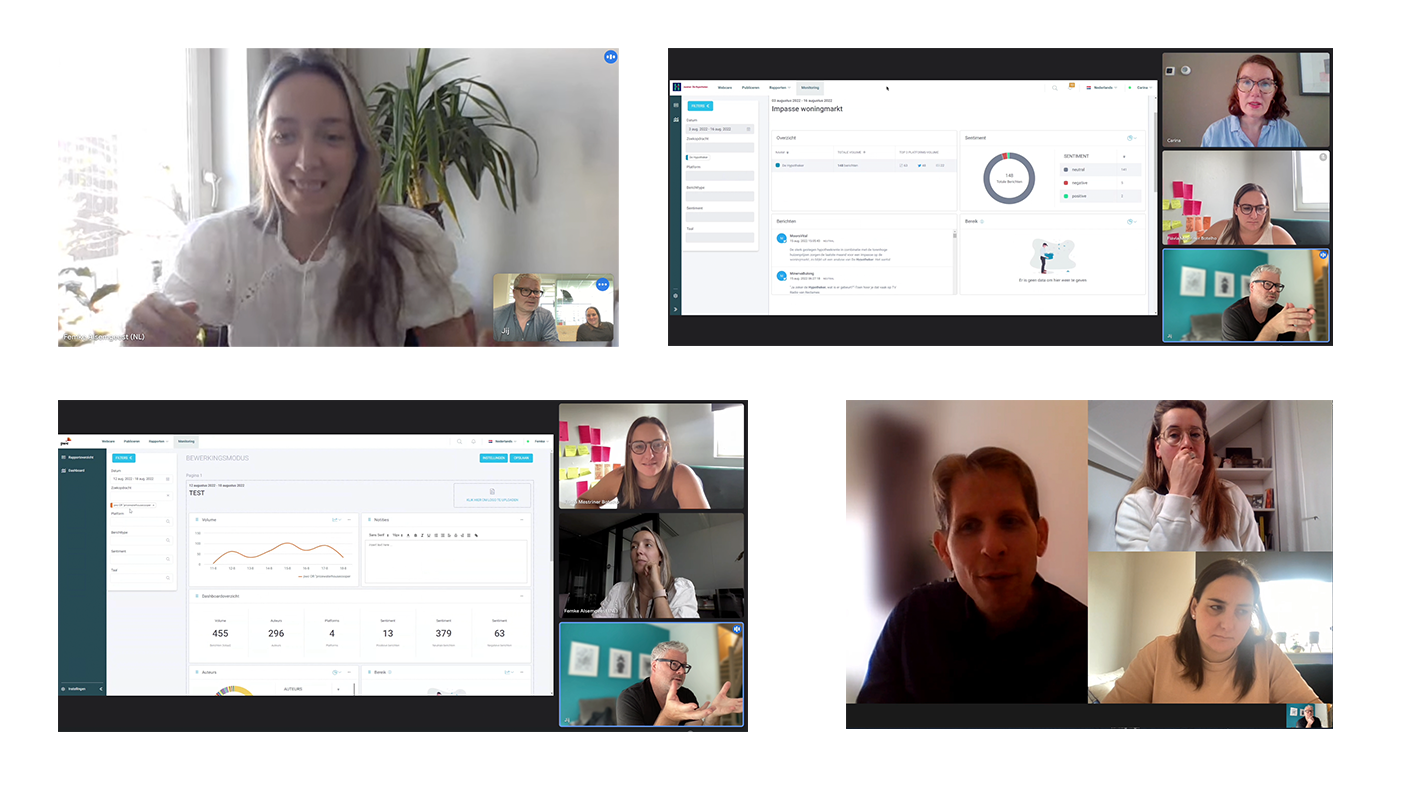
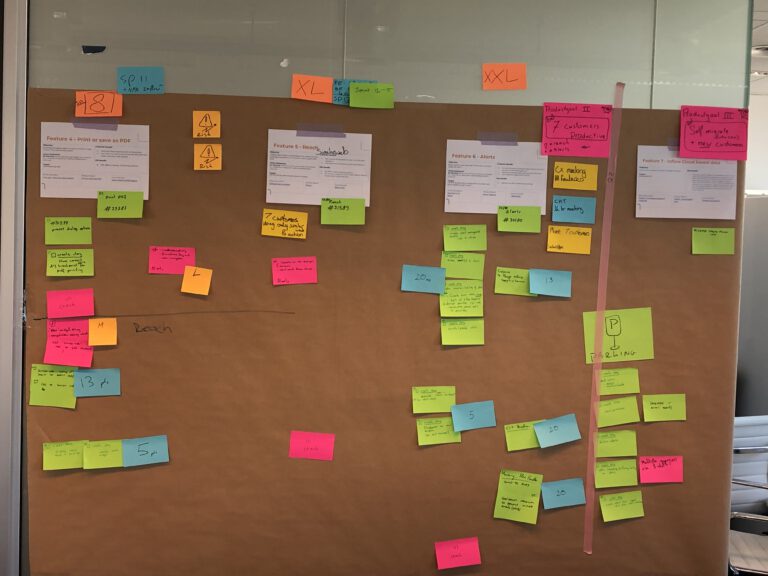
Collaborative design workshops with Miro.
2.
Conducted multiple design critique sessions.
3.
Iteratively refined mockups based on user feedback
4.
Created detailed information architecture.
1.
Key Methodological Insights
- Traditional silos obstruct true innovation
- Iterative design beats perfect initial concept
- Flexible approach enables breakthrough solutions
- See design as collaborative, iterative conversation
2.
Continuous Improvement Strategy
- Phased customer testing
- step by step function development
- Rapid feedback incorporation within roadmap
- Design system as living document
3.
Unexpected Insights
- Customer support team provided many actionable user insights
- Technical constraints often spark most creative solutions
*
Holistic Roadmap Development
Our approach transcended traditional design boundaries by implementing cross-functional roadmap sessions that included:
- Development Team
- UX Design Team
- Product Management
- Account Management
- Customer Support
- Marketing Department
*
Why This Approach Matters
These extended agile sessions were very insightful:
- Captured insights from every organizational touchpoint
- Identify hidden user pain points
- Aligned departmental perspectives
- Created a 360-degree understanding of the product challenges
- Enabled more comprehensive problem-solving
- Improve UX culture
*
Key Collaboration Outcomes
- Unified vision across departments
- Deeper understanding of user needs
- More robust and empathetic design solutions
- Reduced communication friction
- Accelerated problem identification and resolution
By breaking traditional organizational silos, we transformed the development process from a linear approach to a holistic, collaborative journey. These sessions weren’t just meetings—they were strategic design thinking workshops that fundamentally reshaped our approach to product development.

In total it took 1.5 years to set up this foundation. The project encompassed numerous smaller projects of varying scope. I provide a selection of projects below and I explain a number of important ones in further detail in my portfolio.

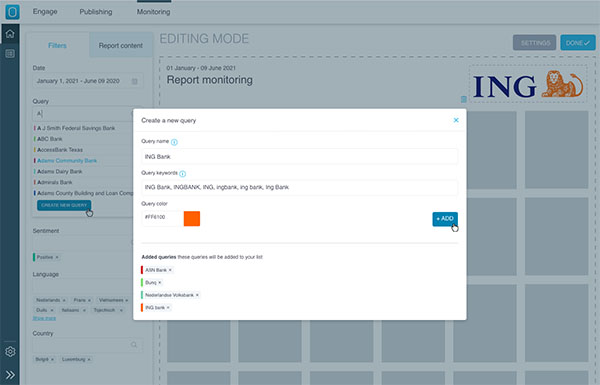
Query management
Every query you build is stored in the database. The design of this query management feature was restructured and tested with users.

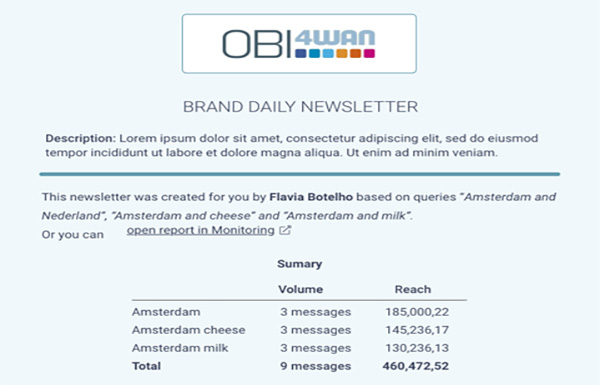
Newsletters Design
All the generated emails needed a redesign. We made them responsive, updated the copy and the information layout needed an update.

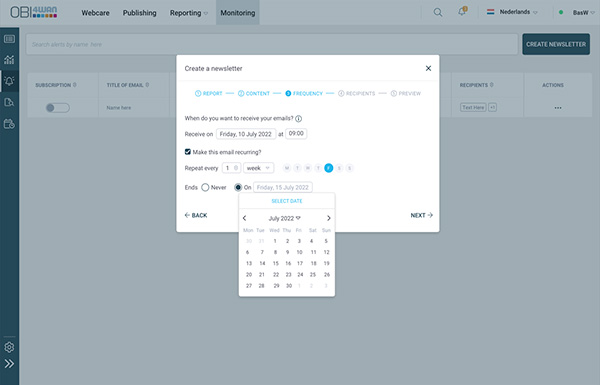
Scheduled E-mail (click image)
When new data (news,, articles, social media) comes online you are able to set an alert for the query you made. At any time you could set an email with these alerts.

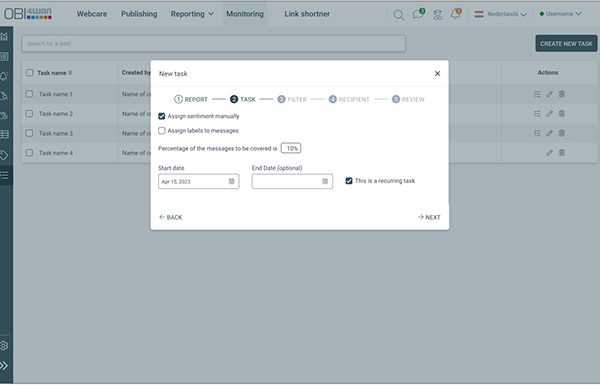
Task Assigment
A tast management feature to assign tasks from queries to forward to co-workers.

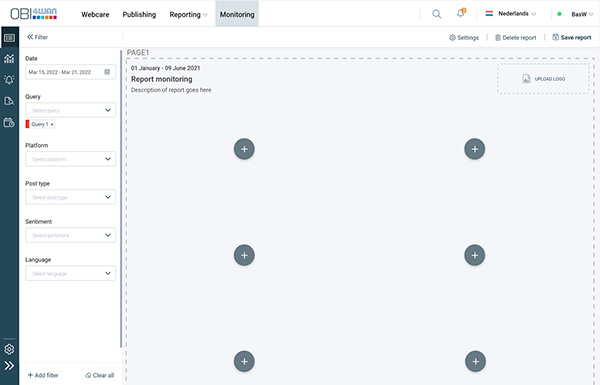
Redesign Sidefilter
The left side filter needed a complete redesign. From user feedback we got new insights for getting the job done better.

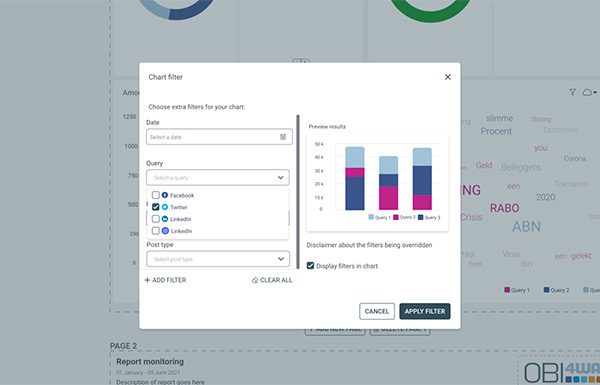
Chart Filtering
For some charts this was to filtering extra to drilling down your results.

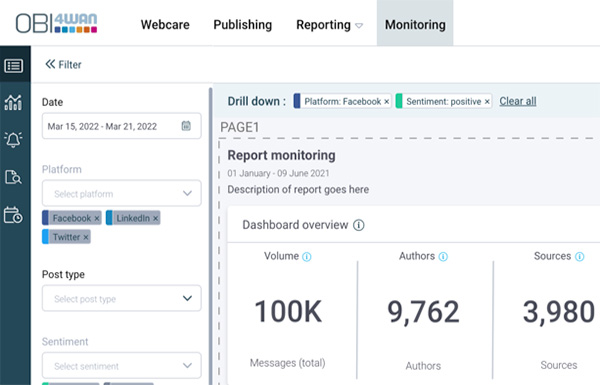
Search Drilldown
From user feedback we know this feature was urgent. Users wanted to click in their charts to drill down information easily.

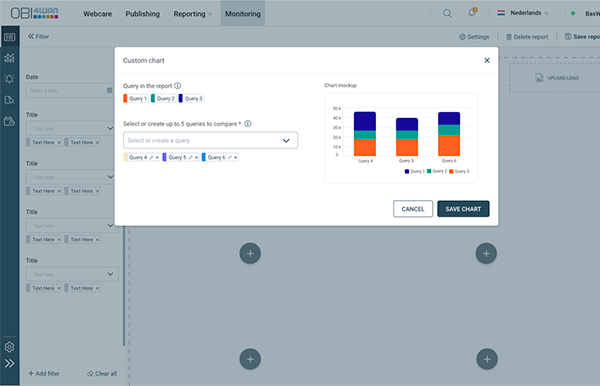
Custom chart (click image)
This chart was basically to filter queries with other queries. So anything with anything to get results.

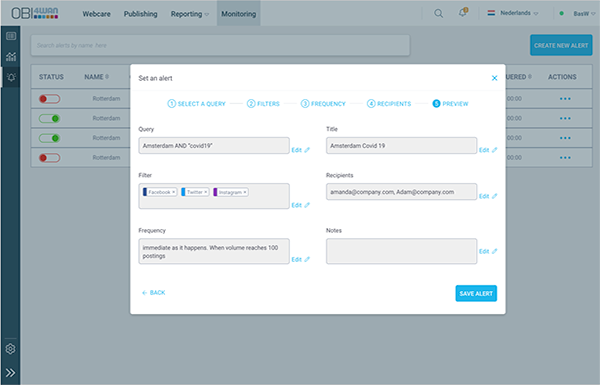
Create Alert
When new data (news,, articles, social media) comes online you are able to set an alert for the query you made. At any time you could set an email with these alerts.

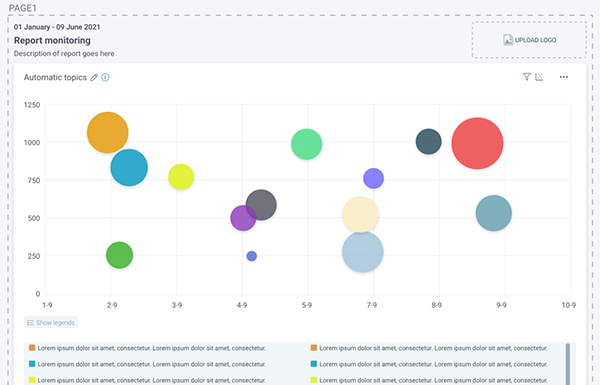
Bubble Chart
From user feedback we knew the users wanted a bubble chart. It is a way to display multiple data points and easily evaluate their relationships visually
